The Difference Between UX and UI, and Why You Need Both
Designing a website isn’t for the faint of heart. The sheer volume of elements that go into building a beautifully functional website can be overwhelming. Everything from the color scheme to the hosting server and even the number of pages plays a massive role in the success of your website. But when it comes down to the brass tacks of website development and design (and this may seem pretty intuitive), the most important factors to prioritize are user interface (UI) and user experience (UX).
If you’ve worked in marketing or the website space, you’ve probably heard these terms being tossed around willy-nilly. But what do they really mean and why do they really matter? We’ve broken down the highlights for you to understand the difference between the two—and why you need them both.
What is UX?
UX, or user experience, describes both the layout and overall functionality of a website. With UX, it’s essential to consider how the user will navigate the site, ultimately making sure it’s easy-to-use and flows nicely.
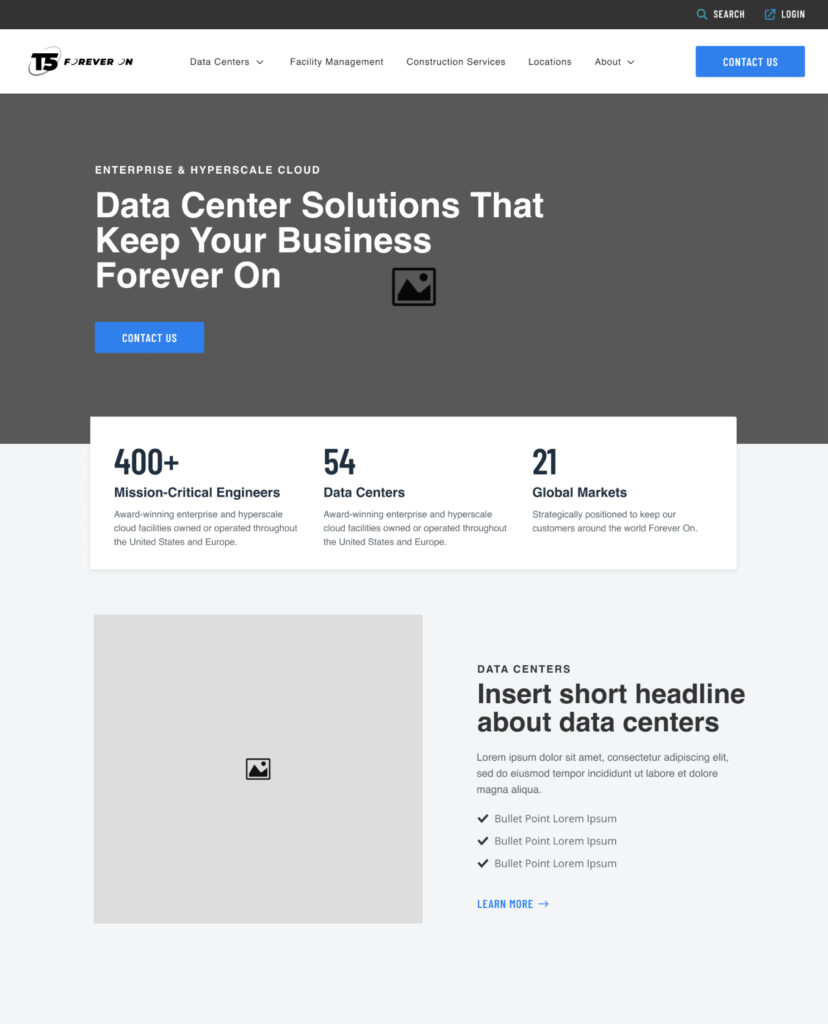
Here’s an example of a what a UX mock-up might look like:

Whether you’re a designer, developer, or marketer, consider these questions to deliver fantastic user experiences:
- What is the user looking for on this page?
- What is the call to action?
- Where will users go when you click this button?
These questions not only speak toward the main focus points on the page, but also work together to meet the overall goals of the site.
Typically, you’ll want to evaluate the site’s UX before UI so your designer and strategist can employ a more guided approach when creating personas, user flows, and wireframes which, in turn, gives them a better understanding of who they are designing for, what the information architecture will look like and what elements will go on a page.
A strong UX goes beyond simply giving users what they want or providing them with certain features—it’s all about the seamless integration of elements. Overall, your focus should be on facilitating a user’s journey to solve a problem.
What is UI?
UI , or user interface, refers to the actual look and feel of a website. This is where the creativity of design can lend a strong hand to the overall success of the site itself. Once the foundation is laid in the UX phase, a designer will bring it to fruition through style guides, consistent design elements, and proper element placement on the page.
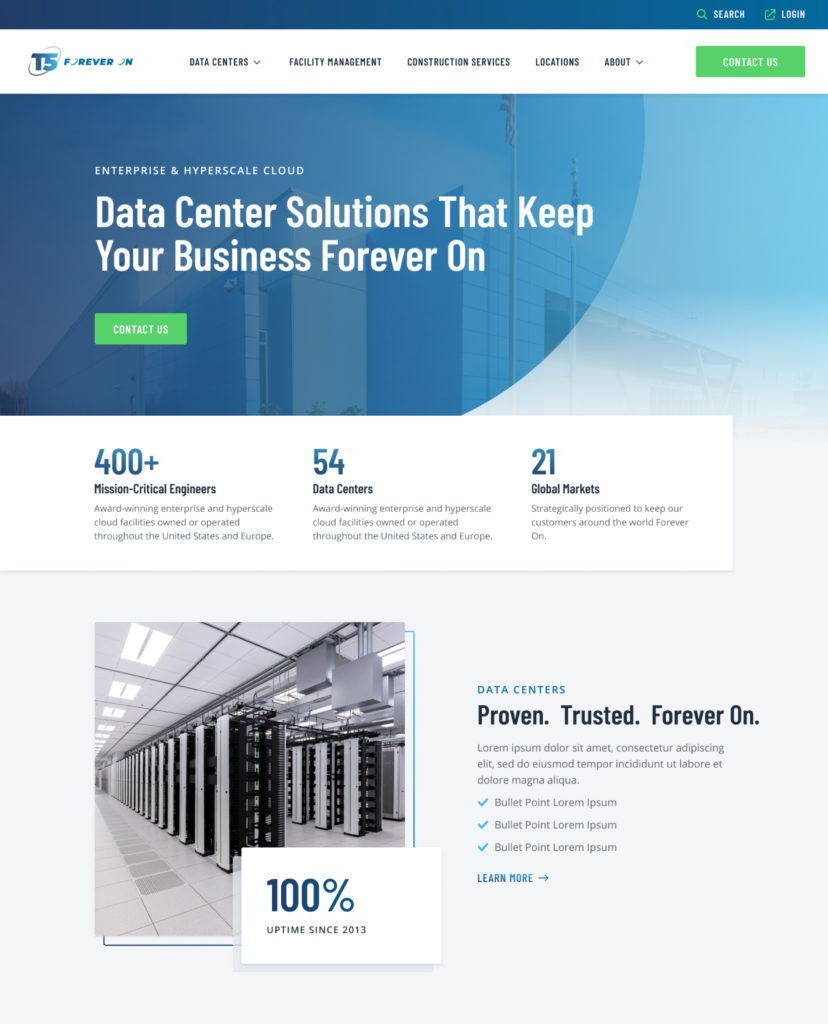
Here’s an example of what a UI mock-up might look like:

Consider these questions:
- What colors and font type will evoke the thoughts and emotions we intend to communicate to our users?
- What images will resonate most with users?
- Does this button need 20px more padding?
These are the questions designers typically ask themselves in consideration of a website’s UI. So while UX refers to the overall experience a user has with a website or product, the UI is what the user will actually see and interact with.
Why You Need Both
If it wasn’t already obvious, UX and UI work closely together and are crucial to the success of a website. Still not convinced? Imagine you created a beautiful site with flawless designs. However, because they can’t find what they are looking for and struggle to navigate, users reported bad experiences with your site and are unlikely to return. Or imagine, after hours of detailing the wireframes and information architecture to ensure optimum user experience, your site is designed using hard-to-see neon colors and Comic Sans font.
You can’t have UX without UI, and you can’t have a great digital experience without both working in harmony. When one is missing, the result is a disjointed journey that leaves users frustrated and brands falling short. At Pyxl, we’ve built a thoughtful, proven process that unites UX and UI to create intuitive, engaging experiences that actually perform. Contact us today and let’s build something better together.
Pyxl is a full-service digital agency specializing in AI transformation, digital marketing, and technology innovation. With offices in Nashville and Charleston, we’ve helped hundreds of companies navigate digital disruption and emerge as industry leaders. Learn more at pyxl.com
Updated: Dec 23, 2025
 Bonnie Winter
Bonnie Winter Kati Terzinski
Kati Terzinski Erin Murray
Erin Murray