Your Stylish and Your Functional Friend: Why Web Development Needs Both
Website development—and we cannot stress this enough—takes a lot of effort, and a lot of different puzzle pieces coming together in the exact right way. Two key pieces of that puzzle are mood boards and wireframes. One focuses on style while the other focuses on function, and together, both represent a comprehensive overview of what the finished product will do.
Let’s start with style.
An important part of creating a website is making sure it looks and feels like what an organization stands for, or its brand. Mood boards are a great way to start honing in on that aesthetic.
What are they?
Mood boards are a set of elements that communicate an overall style of a website through font, color scheme, images, etc…
Why use them?
Mood Boards are a way to capture the essence of a website without actually, well, designing the whole website. They serve as a gut check for both designers and their clients. They’re an opportunity for both parties to ensure they’re on the same page before moving to next steps. Without moodboards, designers take the risk of developing an entire website only to get to the end and have the client say “That’s not quite what we wanted, try again please.”
How to make a moodboard:
Typically, designers will present 3-5 moodboards to the client. The client will then choose which moodboard resonates with them and the website development process will move forward from there. Here’s our example of what an effective moodboard should include:

Don’t forget about function.
Wireframes are the functional friend to moodboards. They ground design by setting a layout and incorporating content strategy.
What are they?
“A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors.” Usability.gov
Why use them?
Wireframes are a good way to walk clients through the structure of a website and begin introducing content. Since aesthetic elements are removed, this process focuses on function. Wireframes questions like, “What information will be on this page?” and “How will it be laid out?”
What do they include and exclude?
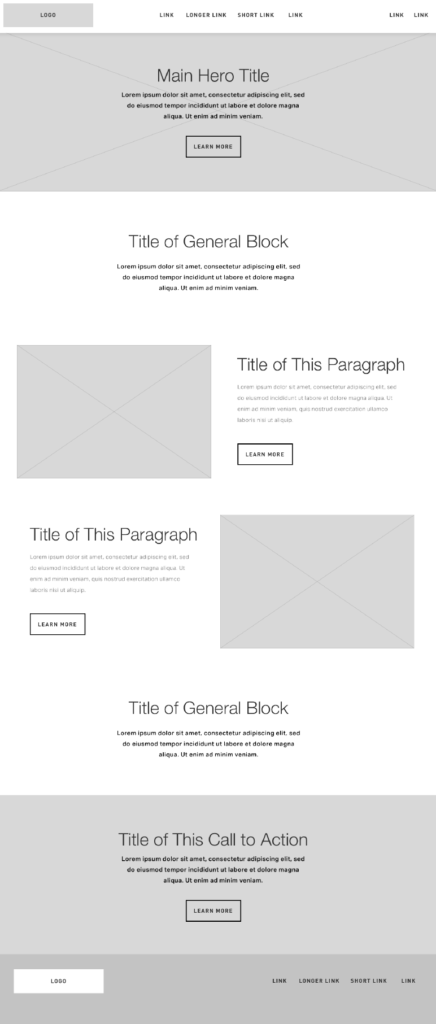
Wireframes lie a spectrum ranging from low to high fidelity. The look and detail of your wireframe will differ depending on what end of the spectrum you’re on. However, generally speaking, this is what a wireframe should contain:

How style and function work together
Imagine wireframes as an empty coloring book page. Now imagine moodboards as a kit of pencils, markers and other tools you can use to color the page in. That’s how moodboards and wireframes work together. Together, these two pieces can paint a comprehensive picture of what a website will look like when completed. These two elements are also an excellent way to level-set with the client and ensure that your vision is in line with theirs before moving forward.
Still feeling overwhelmed by this portion of the web development process?
Let us be your stylish and functional friends! CONTACT US
Updated: Nov 15, 2024
 Kati Terzinski
Kati Terzinski