Undertaking a website redesign can be a huge challenge, but when following a sure-proof process it can make things a lot easier.
Pyxl is all about harnessing both creative and business minds together in order to drive meaningful change and lasting growth, and our 6-step website redesign project plan is a testament to that!
Let’s take a deep dive into the 6-step process we use for redesigning websites to ensure open collaboration with our partners throughout the whole process.

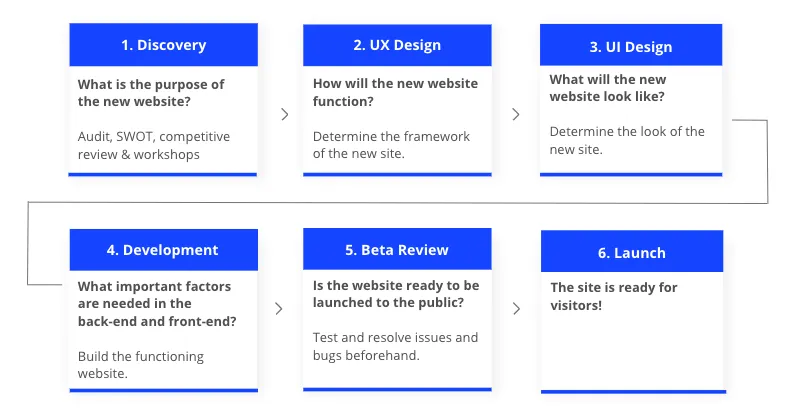
Step 1: In-Depth Discovery
The first step in the website redesign project plan is discovery. Right now your website is a blank canvas and we’re looking to paint a picture of who the company is to its core and mission. We use kickoff questionnaires to answer questions like, “What is the outcome going to be? What does success look like? What is the mission? Who is the user and what are their needs? What content do we have?” These questions will help everyone understand what the website is trying to accomplish and what is absolutely needed for your website and business requirements.
“It comes down to really making sure we understand from the beginning that everybody has different wants, needs, desires, outcomes.” – Eric Zirlinger, Director of UX/UI, Pyxl
We work with you to perform a SWOT analysis of the company itself and we also take a look at your competitors in order to determine the strengths, weaknesses, opportunities and threats for the new site. “What do you like? What don’t you like? What’s working? What’s not working?” This analysis leads us to get a better understanding of the content strategy, including the tone and feel.
All-in-all, the focus of the in-depth discovery is to use collaborative workshops with the Pyxl team and the clients to brainstorm ideas together, and figure out who the user is and how to build a website around that user.
This step naturally leads into designing the user experience.
Step 2: UX Design
UX (User Experience) design creates the blueprint and framework for how your website will be formatted with design and content. We use an engaging activity that we call 100 MPH to put you in a position of really understanding the most goals and aspects of the website. Basically, you think fast, Pyxl will catch up. Our team will organize those thoughts into like-categories to establish what’s the most important end goal for the user.
Think: Outcomes, Not Features. It’s ONLY about the user.
These ideas go from sketches, to what we call a “Content Hierarchy” – the strategic placement of the order of content on each page – putting the most important information at the top of the page and the least important at the bottom. This is essential in order to go from the wireframe (the arrangement of the website’s content), to the mock-up (adding the colors, images, and other visual elements like typography).
Step 3: UI Design
UI (User Interface) design is the aesthetics that connect with the UX framework. In this stage we reference the UX data from above to determine how the website will actually look and function. Here we add your branded colors, images, website copy and animations to pull together an accessible and beautiful website that creates a great experience for your users.
How does Pyxl collaborate on a process like this? We use Zeplin, Inc, a tool we use to build interactive style guides for our partners that enable a more timely collaboration and confirmation process for imagery, typography, colors, etc. Miro helps display the high fidelity wireframe on the back end, side by side with the designed experience on the front end. And we use Figma, a tool that helps explain the interactions that will happen on the website to the development team, such as clickable interactive prototypes.

All of those elements together create the design mock-up for how the website is going to look and function.
Step 4: Development
This is the stage where the website really comes to life.
“In this process we make sure we’re delivering Pyxl perfect results based on your designs in Zeplin.” – Brent Schultz, Director of Engineering, Pyxl
We use a CMS platform like WordPress to house, build and code the interactive designs from the step above into a fully-functioning website. Not only that, but we also ensure you’re set up for success even after our project is complete by using a tool called Storybook to build a library of component-based UI blocks so it’s easy to update and customize your website in the future.
At this point in the website redesign process, the content, images, and animations are connected to create a beautiful and functioning website. But we’re not done yet!
Step 5: Beta Review
The Beta Testing, also known as user acceptance testing, is when Pyxl hands it over to you for some final feedback before the site is ready to launch. We provide you with a full Beta checklist to ensure the customer personas and user stories have been addressed and that everything else is functioning appropriately within the website.
The feedback is then brought back to us to resolve any issues before the site is ready for launch.
Step 6: Launch
Congratulations! Your site is ready to be viewed by the public. This newly designed website should reflect what has been discovered as the most important elements of that company from step 1, provide a great user experience as determined in step 2, contain consistent brand elements and messaging based on the designs from step 3, function exactly as it should based on development process in step 4, and be rid of all bugs and issues from step 5.
But it’s not the end–as mentioned before, we make sure every step of this process has clear instructions and guidelines for updates and customizations even after the website is launched. We include you throughout the whole process to ensure you’re not left in the dark after we hand off the project to you. Plus, we have tons of blogs and resources handy to make sure your website has continued success, just like this checklist of everything you need to update after your website redesign.
Ready to Take on Our 6-Step Website Redesign Project Plan With Us?
Contact Pyxl today for a website consultation! Or view a recording of our recent webinar for an even deeper look into Pyxl’s Website Redesign Process.
Not sure if you’re ready? Take a look at these helpful tips on how to tell if your website needs an update. And if you have any questions or think you need some extra help, reach out and contact Pyxl today.
Updated: Apr 13, 2022
 Kati Terzinski
Kati Terzinski Erin Murray
Erin Murray