Dead Website Trends: Rotate Your Auto-rotating Sliders Out The Door
A website trend that has been highly popular in the past few years is rotating sliders, typically used in the headers of websites. In theory, auto-rotating sliders are a great asset, allowing you to share more content with a viewer in a short amount of time and a confined amount of space. However, the potential SEO and user-experience hangups that these sliders cause make them a less-than-trendy website movement.
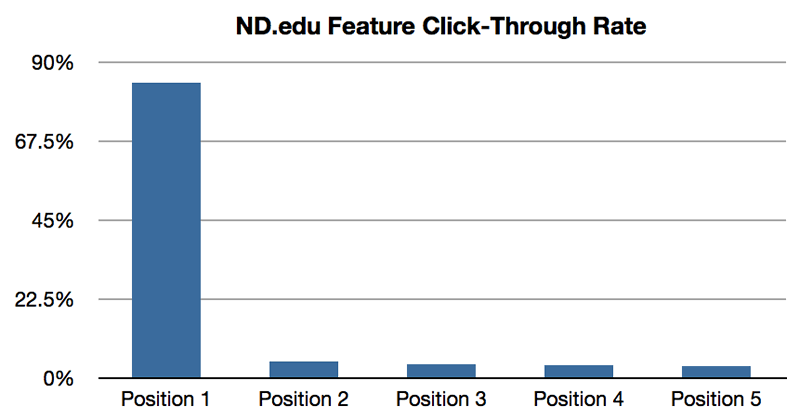
Due to research that’s been done since the implementation of these sliders, the positive SEO implications and consumer engagement provided is sub-par. According to a study done by the University of Notre Dame, a surprising 1 percent of visitors click on a homepage carousel. This small percent is divided into even less when looking at the clicks on sliders beyond position 1, as shown below:

On a surface level, there are reasons not to use auto-rotating sliders, but the negative impacts go deeper than just user engagement.
Here are a few reasons why you should ditch auto-rotating sliders.
Auto-rotation exceeds page time
An issue with auto-rotating sliders is that the average time a website visitor is willing to spend on a page typically exceeds the time it takes to rotate through all of the content in the carousel. If a visitor leaves the page before the carousel finishes rotating, you’re guaranteed to be hiding content from the average visitor, including whatever content and calls to action are on the later slides.
Divides attention
If a visitor is inundated with too much content, they won’t have a direct pathway through the site. Just as you should only have one call-to-action per every section of content, it’s important not to divide the most important real estate between different types of content/topics. This can deter the attention of the visitor, ultimately causing them to leave the site without a clear direction or “next step” in mind.
Hinders SEO
A basic rule of SEO thumb is that you should only have one H1 tag per page. Assuming an auto-rotating carousel is located at the top of a website page, the first carousel is a likely location for the H1 ta. The second slide will either have another H1 to maintain a consistent look (bad for SEO) or it will have a different header (bad for visual display because it will look different and lose consistency). Auto-rotating sliders may look good for SEO in the fact that you can cram a lot of content into a highly visible section of your website, but the SEO downfalls hinder your overall visibility online.
Another SEO hangup is that some sliders have text in the image as opposed to an overlay of text, blocking search engines from discovering that content.
Negative user experience
Beyond the technical problems that sliders cause, they aren’t user-friendly. When carousel sliders auto-rotate, the timing of spacing those images apart is crucial. We’ve all had an experience where a slider suddenly rotates while you’re still reading the previous slide. Most likely, this will frustrate a visitor, causing them to either move on to another area of the site or leave the site altogether. Auto-sliders require knowing and testing the optimal timing for spacing these images apart, and through an average amount of time can be determined, this won’t work for every user, causing frustration for website visitors.
But wait…Not all sliders are bad
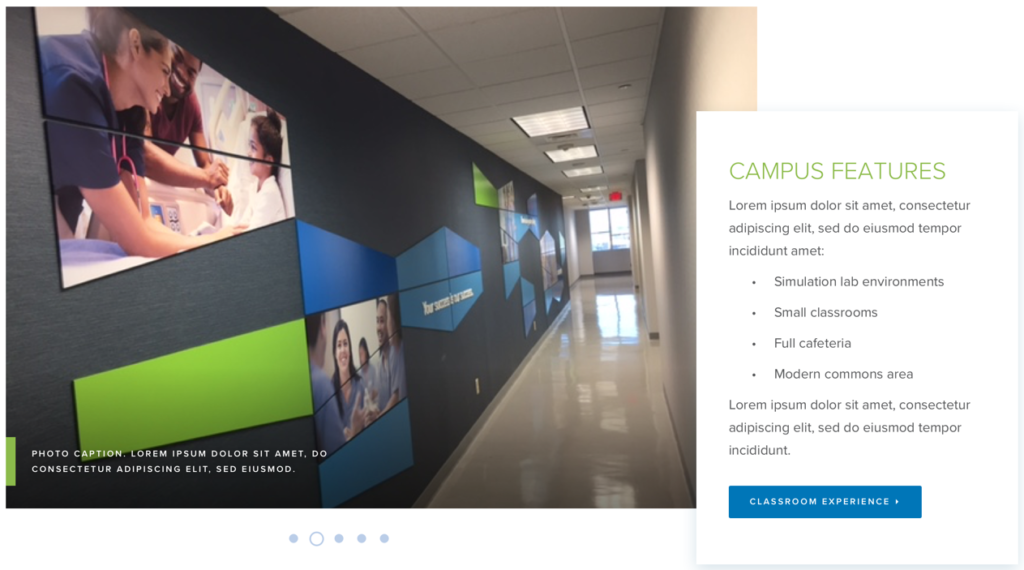
There is hope still for website sliders. Instead of having auto-rotating sliders of content and images, consider stagnant content with rotating photos, bringing a variety of visuals to a website visitor while allowing them to focus on one singular piece of content and one CTA. Here is a mock-up of a recent semi-stagnant slider that we did for a client’s website.

This type of slider is optimized (only one H1 tag), it brings a variety of visuals while providing one singular direction for the visitor and the risk of moving information too quickly or slowly is non-existent. If you’re not ready to give up sliders completely, consider replacing your auto-rotating sliders with those that only rotate visual content.
Surprised, dismayed, disagree? Reach out to us! We’d love to chat.
Not Convinced? This carousel created by accessibility expert Jared Smith will provide you with additional reasons NOT to use an auto-rotating slider.
Updated: Nov 15, 2024
 Kati Terzinski
Kati Terzinski